Definitions
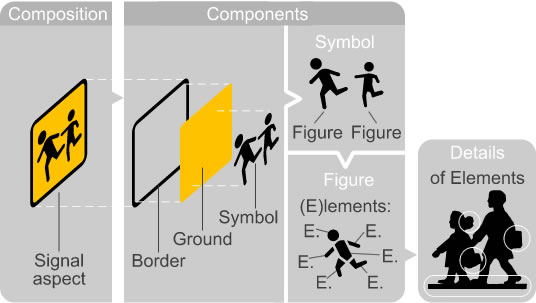
Any “graphical component”, for instance, a “graphical figure” (that could be a typographic character, or a person-shaped figure) used in visual information consists of “graphical elements” (the stem of a typographic character, or arm of a person-shaped figure). These elements might even bear further “graphical details” (e.g. a serif, or a carried schoolbag). The totality of all graphical components arranged together make the “graphical composition”. When finally the composition is applied and actually put into practice in the environment, it is called “information object”

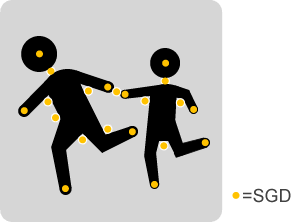
The Smallest Graphical Detail
To design for total discriminability, every graphical component’s dimension must be equal or larger than the Smallest Graphical Detail.
To balance white space with figures, elements and details is key when designing for total discriminability of information. To control this balance, the Smallest Graphical Detail (SGD) is introduced. It is a standard measure, a fixed dimension for anything depicted. No strokewidth, no element nor white space dimension should undercut the dimension of the SGD.

With information conditioned in this way, the viewer receives an image (visual signal, transmitted through light) on the eye’s retina, where all components of the image are clearly separated (total discriminability) establishing optimal contrast. Therefore, there is no need for the mind to “estimate”, probably be confused and “recall” a similar (but not the same) image from memory. The effects of such possible confusion depend on the situation: If a typographic character is confused with another while reading a textbook, the mind may “auto-correct” when the reader is adept in the language the text is written. No severe effects may be assumed. If the reader isn’t too good in that language, text comprehension may be inhibited. In situations where we scan or glance to acquire information, as while moving in road traffic or when escaping from a room on fire, missing or not-having time to discriminate information could have more severe implications.
Properties of discriminability enhancement using SGD
1. Resilience of the visual signal
In general, establishing total discriminability by using the MOA Design Method’s SGD improves the resilience to effects influencing the quality of the transmission of the visual signal from the image object to its projection on the retina, since maximum contrast is maintained. These influences include e.g. lighting, air humidity etc., but also issues related to possible in-capabilities or illness of the human eye.
- Information has a better chance to transmit to the viewer without quality loss.
2. Avoiding information overload
Visual information needs sufficient complexity to actually contain information. On the other hand side, the notion of information overload advices us to keep visual input low. What is the best way? Today, we are not yet able to explain one information unit and its value, or relate it to a graphical representation, nor can we estimate how many units would be leading to information overload. Yet, the SGD design rules provide means to keep complexity at a minimum, producing only essential and more simple forms, which is an important aspect for a resilient visual signal.
- It is less likely that information exceeds a viewer’s processing capacity.

3. Essential form
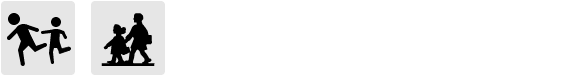
By adhering to SGD, the minimum dimension allowed for any element or white space is fixed and even usually larger than in current design practice. Due to this, available space must be used wisely – details of elements, such as shown above in the UN Recommendation are omitted in favour of the dominance of elements essential for the recognition of a symbol (and its inherent meaning). Almost automatically, this approach produces more simple but distinctive forms.
- Distinctive forms are deemed to be easier to recognize.
4. Space efficiency
Wherever information is put up in the environment, there never is unlimited space available, so sign boards etc. are usually restricted in dimension. Accordingly, visual information on such boards have limited space available to expand. Because of the heightened discriminability of graphical components designed according to SGD, they are as discriminable as conventional information even if presented smaller.
- Discriminability enhanced information does not require more space than traditional information.
5. Screen/dot matrix readiness
SGD design ideally prepares information also for use on screens and dot-matrix displays. To do so, ancillary principles have to be followed during the design process, adding to the complexity of the task.
- SGD design improves discriminability for any type of display

6. Discriminability calculation
The use of SGD allows to combine its standard dimension with several methods of calculation (“MOA Math”) to the end of planning and previewing the discriminability of information under a variety of parameters – viewing time, viewing distance, viewing angle and visus of the viewer – before implementation. Naturally, these parameters can be used to calculate the precise dimension for SGD to attain optimal discrimination. Finally, calculations allow to assess discriminability of information which was not designed according to SGD.
- Calculation of precise measurements for-, and assessment of discriminability.
.